Why do desktop apps run on a web platform?
Why commoditize software? What is the point of turning native software into web pages? Read our article and find a list of the best console software.
Ask us to scrape the website and receive free data sample in XLSX, CSV, JSON or Google Sheet in 3 days
Scraping is the our field of expertise: we completed more than 800 scraping projects (including protected resources)
Table of contents
Estimated reading time: 13 minutes
Introduction
Where did we take the wrong turn? How come a modern desktop GUI uses the HTML/CSS/JavaScript framework by default, while it was not originally designed to work natively on the desktop? It was created specifically for the browser and the web. Why turn native software into web pages in a browser shell?
Jeff Atwood (Stack Overflow Author) predicted this phenomenon back in 2007. He formulated the so-called Atwood's Law:
Any application that can be written in JavaScript
will eventually be written in JavaScript.
And so it happened.
But seriously, this is a clear trend in software development that has been observed for two decades. Nowadays, most GUI applications are developed using the HTML/CSS/JavaScript platform.

To develop cross-browser applications on the web stack, the Electron platform is most often used, which has become a kind of standard.
This applies to practically everything:
- 1Password
- Asana
- Discord
- Figma
- GitHub Desktop
- Microsoft Teams
- Skype
- Slack
- Trello
- Twitch
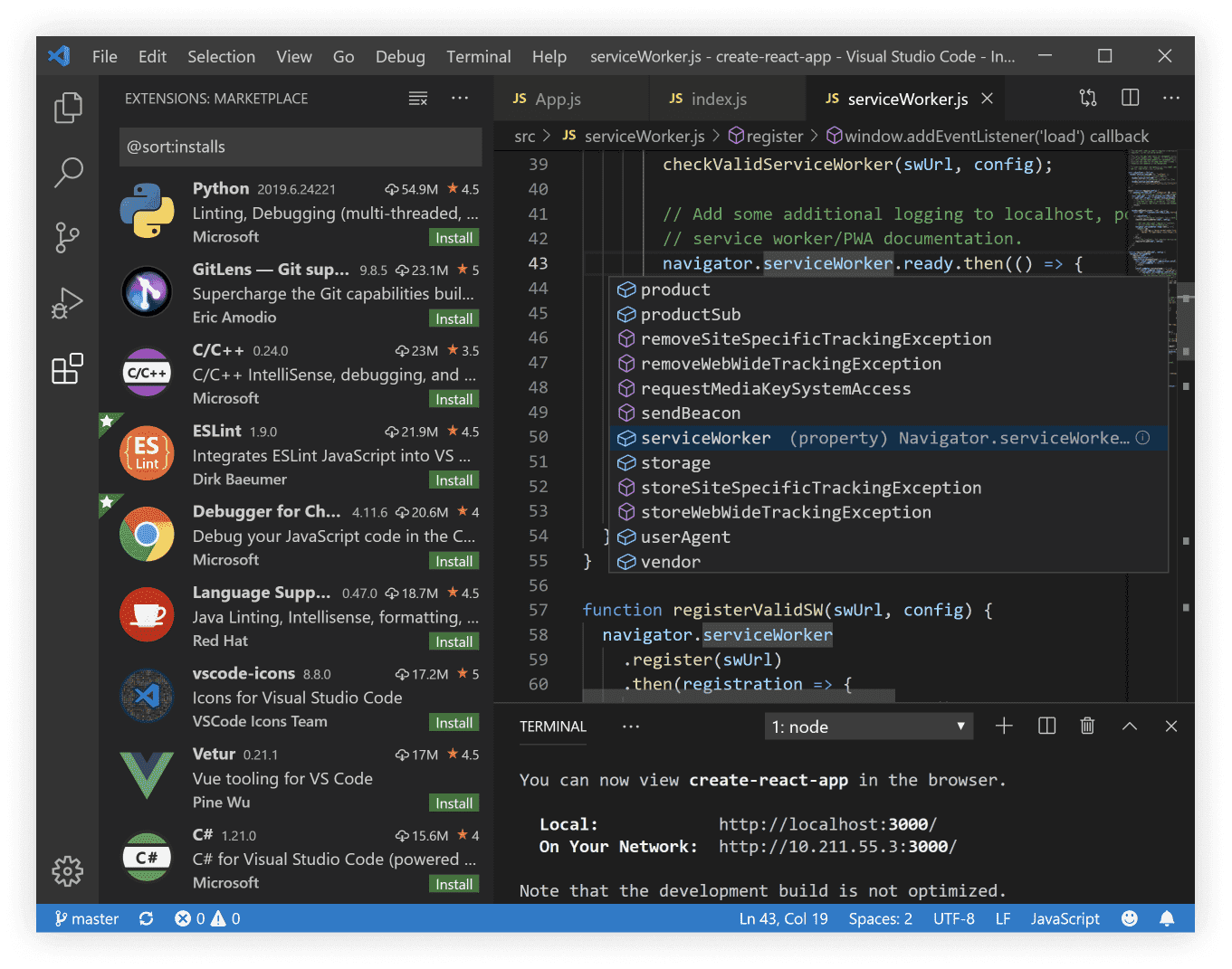
- Visual Studio Code (see the screenshot above)
People have accepted it and now they just watch native programs switch to Electron one after another with all the ensuing consequences.
It's not even about the general slowness and excessive memory consumption (although this is inevitable in a browser shell). In reality, the UI performance of JS code has even outpaced typical .NET due to many years of careful optimization of JS execution in browsers. Well-designed JS applications are now much faster than they used to be.
Nevertheless, they are inherently incomparable with native software. So software development is in full swing.
Development commoditization
Why is this happening? The logic is absolutely clear. It is more profitable for a company to develop and maintain one platform (web) instead of N (web + different desktop and mobile operating systems). This is a purely economic issue; it simply requires fewer programmers.
The benefits of native applications are not at all obvious to the company. Yes, they can be faster. But for this, you need to make effort to optimize it. And the speed difference is not big enough to pay attention to.
JavaScript is simpler than C++, so the web platform seems more attractive from this point of view. There is a kind of commoditization of development when the creation of applications is put on the pipeline. They all become similar to each other and are produced in a “factory” style using frameworks like Angular JS and Vue.JS.
However, over time, there have come to light some disadvantages of this approach:
- incompatibility of different versions of frameworks (you have to partially rewrite the code);
- browsers, standards, and the HTML/CSS/JS ecosystem are changing too fast (much faster than commercial applications need them to);
- difficulties in maintaining.
As a result, large codebases are locked within a certain architecture/implementation. In some situations, the only option left is to rewrite everything from scratch. Over the years, the codebase gets so old that nobody wants to use it anymore.
Best console software
Old-school programmers don't follow new trends. If you look at the creations of the best developers, you can see that their code is totally optimized, the GUI is often absent, and performance is the highest priority. Here is a list of cool open source programs that stand out from the crowd.
This is a fundamentally different, “anti-consumer” approach to development. Unfortunately, such examples are becoming more and more rare. Let's mention some of them:
Audio players
- moc is a console audio player for Linux/UNIX
- mpd is a client-server player with console and GUI
- mus is a modular daemon/client with a console interface that accepts text-based playlists
- vorbis-tools is Ogg/FLAC player
Torrent clients
- btpd (The BitTorrent Protocol Daemon) is a torrent client implemented as a daemon
RSS readers
File managers
- lf is a ranger style file manager written in Go
- mc, or Midnight Commander, is a classic cross-platform file manager
- nnn, or Nnn's Not Noice, is a fork of noice with more features
- noice is a small and portable file browser
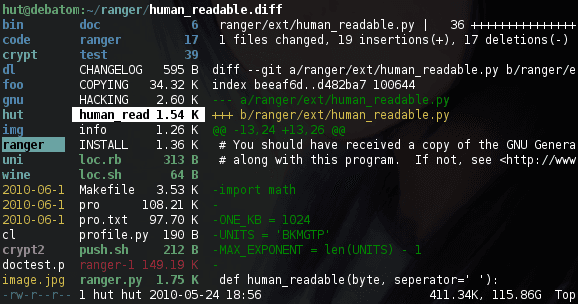
- ranger is a file manager written in Python. It has a very nice interface and keyboard shortcuts binding to a vi text editor

Git
- stagit is a static HTML page generator for git repository
- stagit-gopher is a .gph page generator (gopher)
- stagit-gemini is a .gmi (gemtext) page generator for Gemini.
Image viewers
- feh is an advanced viewer with the function of setting wallpapers for your desktop
- imv is a simple X11/Wayland viewer; dependencies: SDL2 and FreeImage
- lel is a simple X11 viewer that reads Farbfeld images
- meh is a viewer that uses XLib, libjpeg, libpng and libgif directly
- qiv, or Quick Image Viewer
- sxiv is the simple/small/suckless X Image Viewer. Dependencies: xlib and imlib2. Currently doesn’t have a maintainer
- nsxiv aka Neo Simple X Image Viewer, fork of the aforementioned sxiv; dependencies: xlib and imlib2
- xli
- xwallpaper is a minimalistic desktop wallpaper utility
- xzgv
Media players
Notifications
Password managers
- oathtool: Open AuTHentication (OATH) for One Time Passwords
- pinentry-dmenu is a pinentry password entry tool with dynamic menus dmenu. Suitable interface for pass
- pass is the "standard UNIX password manager"
- spm (simple password manager) is an actively maintained fork of tpm
- tpm (tiny password manager)
PDF viewers
Shells
- dash is a POSIX-compliant implementation of /bin/sh, optimized to the smallest possible size
- mksh (MirBSD Korn Shell) is an actively developed free implementation of the Korn Shell programming language, the successor to the Public Domain Korn Shell (pdksh)
- oksh is a portable version of ksh from OpenBSD
- yash (yet another shell) is intended to be a POSIX-compliant shell supporting features for everyday interactive and scripting use
Text editors
- acme is Rob Pike's text editor for Plan 9. Included with plan9port
- ed is a "standard text editor"
- ired is a minimalistic hex editor and binder for p9, w32 and *nix
- mg is a portable version of mg maintained by the OpenBSD team
- mle is a small, flexible console text editor
- nano is a pico clone that is small and easy to use
- neatvi is a minimal implementation of vi with support for bidirectional UTF-8 (LTR/RTL)
- nextvi is a continued development of neatvi with additional features
- nvi is a small vi
- micro is a console text editor with standard keyboard shortcuts like ctrl-c/v
- sam is an editor by Rob Pike inspired by ed
- sim is a text editor based on vim and sam
- traditional vi is a corrected version of the original vi
- vim (GUI recommends :set go+=c to block all popups) can be compiled in an extremely minimalistic style, like vim-tiny in the Debian repositories
- vis is a modern and efficient editor in the style of vim
- wily is a clone of acme for POSIX
Text Processing
- csvquote is a tool to encode problematic CSV characters so UNIX tools can handle them correctly. Optimization of SIMD by default, when building, you can activate the fallback to the portable version of C
- json2tsv is a JSON to TAB-Separated Value (TSV) converter and separate JSON parser
- md4c is a Markdown to HTML converter that is fast and compatible with CommonMark, and supports extensions that can be enabled/disabled from the console
Utilities/other
- abduco is used for connecting/disconnecting sessions
- dvtm is a dynamic virtual terminal manager
- entr allows you to run arbitrary commands upon file changes
- mrandr is a simple and lightweight monitor (display) profile manager written in POSIX Shell
- mtm (Micro Terminal Multiplexer) is a console multiplexer, in the screenshot below there are three instances

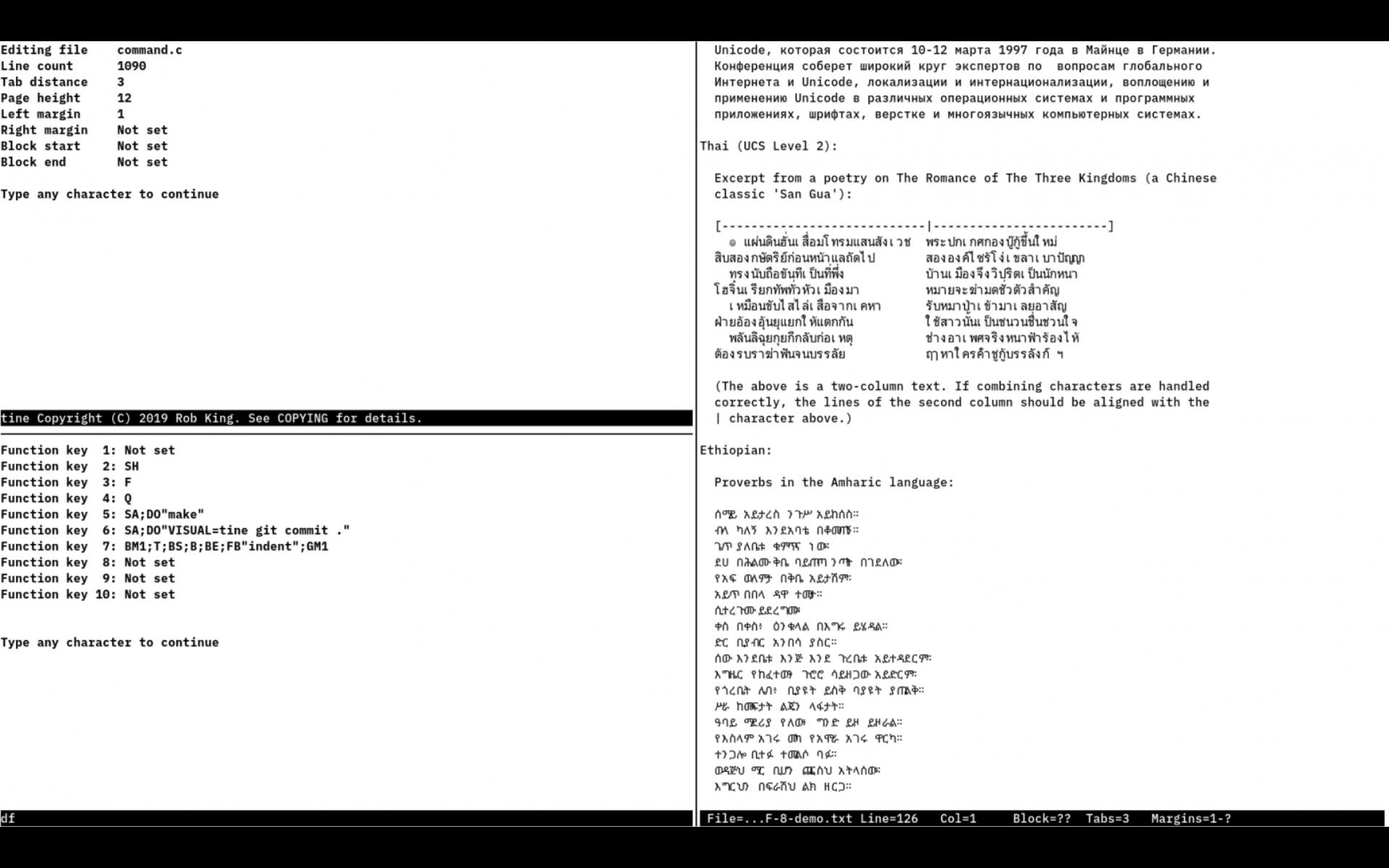
- tine is a modern clone of the AmigaDOS/TRIPOS ED display editor
- nq is the UNIX command line queue utility
- pv is a pipeline monitoring tool
- smenu is a powerful and versatile selection tool in the console for use interactively or in scripts
- snore is a pause with visual feedback
- yt-dlp is a fork of youtube-dl to download video and sound from YouTube and other platforms
- zbar is a package for barcode recognition from different sources (video, photo)
For a complete list, visit Stuff That Rocks.
Application optimization example
Almost any standard application can be optimized. For example, for mobile applications, the critical parameter is the initial launch time, that is, the interval between pressing a button and loading the interactive interface. This is all the more important since the first launch creates the first impression of the application. Even a small optimization will be noticeable.
People are very sensitive to interface latency. Fifteen years ago, Amazon found out that every 100 ms of website delay reduces sales by 1%. Since then, the public demands have become much more strict. In 2017, Akamai stated that every 100 ms of delay reduces conversion by 7%.
In 2018, Google revealed statistics on mobile pages. It turned out that users on mobile devices are less tolerant of delays. So, if the delay increases from one to three seconds, the number of download failures increases by 32%; if it grows up to five seconds, the number of failures increases by 90%, and so on.
- Latency increase from 1s to 3s → failure rate increases by 32%
- … from 1 to 5 s → by 90%
- … up to 6 s → by 106%
- … up to 10 s → by 123%
That is why it is so important to optimize mobile sites and applications. And there are standard optimization methods available to everyone. For example, the developers of DoorDash told how they sped up the initial loading of an iOS app by 60%:
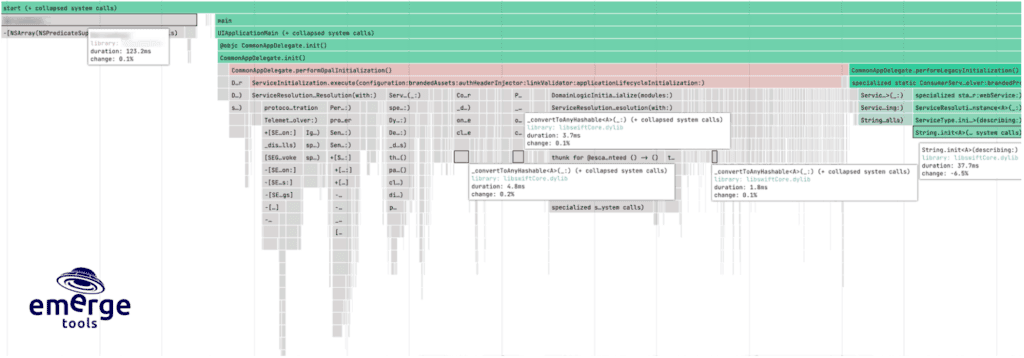
- Profiling to identify bottlenecks (they used Xcode and also Performance Analysis by Emerge Tools).

- Fixing three major time-wasting issues in the main thread:
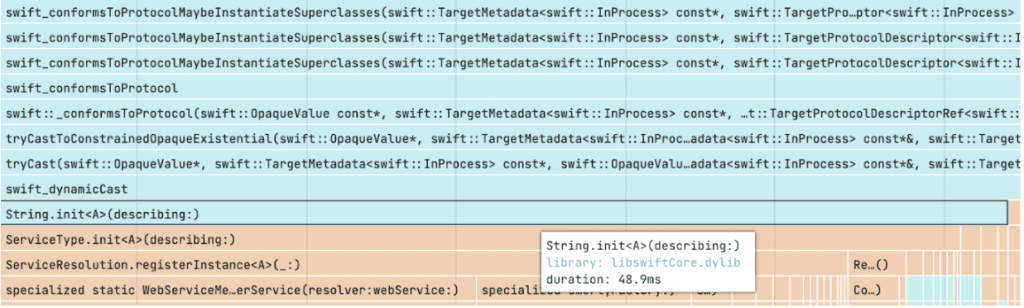
- Swift Protocol Compliance Test - apparently, the standard String(describing:) does such expensive operations.

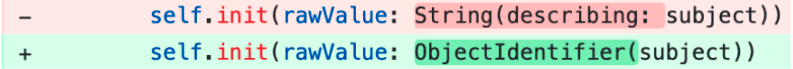
Replacing the type identification String(describing:) with a simple type pointer ObjectIdentifier immediately accelerated application loading by 11%, and that's just one line of code!

This simple optimization (again, one code line) speeded up the launch of the application by another 29% and the execution of commands by 55%.
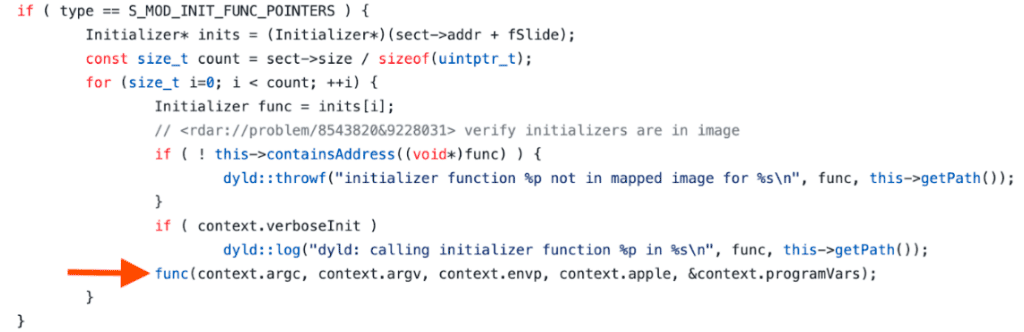
- An audit of the initialization of third-party frameworks showed that these unnecessary calls slow down the application startup by about 200 ms (e.g., Salesforce's ServiceCore framework).

The developers modified the dynamic linker (dyld) to skip these calls on startup.
All the optimizations made in general accelerated the launch of the DoorDash application by about 60%.
This example suggests that most mobile apps are totally unoptimized. They include external libraries in the code that do unnecessary operations 90% of the time, like String(describing: ) above, adding a blank space delay.
As a result, even the simplest program like hello, world! with external modules and dependencies inevitably starts to lag on any device, even the fastest.

There is an opinion that users do not really need fast software. Even a terrible app with a delay of ten seconds for each press will be used by someone. People get used to these drawbacks and consider them normal. However, a psychological adaptive mechanism is no excuse for creating bad products.
Conclusion
One way or another, the HTML/CSS/JavaScript front-end has become the standard on all platforms, both desktop and mobile. Even developer tools are released in the same style. For example, Visual Studio Code on KDPW is a browser (Chromium) with a Node.js server and HTML/CSS files compiled into an executable binary.
Everyone is moving to the web platform. That’s the tendency - take it or leave it.
To get a better understanding of the modern trends in app and web development, you can always schedule a free consultation with our expert.
Publishing date: Thu May 04 2023
Last update date: Thu May 11 2023